本篇博客将教大家如何快速通过 Cloudflare Pages 部署一个免费的个人无限图床。
对于经常需要插入图片的写作者来说,无论是文章、论文还是博客,拥有一个自己的图床都极为方便。有些人习惯使用别人的图床来上传图片,但随着需求的增加,个人图床无疑会带来更多的便利。
如果你也有类似的需求,那么通过本文,你将能在几分钟内拥有一个自己的图床,支持无限制上传图片,且完全免费。无需服务器、无需域名,Cloudflare Pages 就能轻松实现这些功能。这样一来,不仅能提高工作效率,也能避免图片上传的麻烦,让你的写作更加顺畅。
一、搭建步骤
1、Fork Telegraph Image 仓库
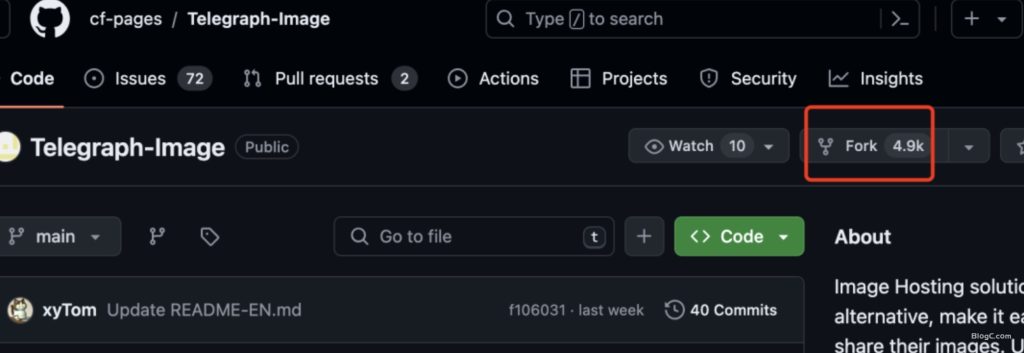
首先打开 Telegraph Image ( https://github.com/cf-pages/Telegraph-Image ) 这个 GitHub 仓库,点击 Fork,
2、去 Cloudflare 创建 Pages 应用程序
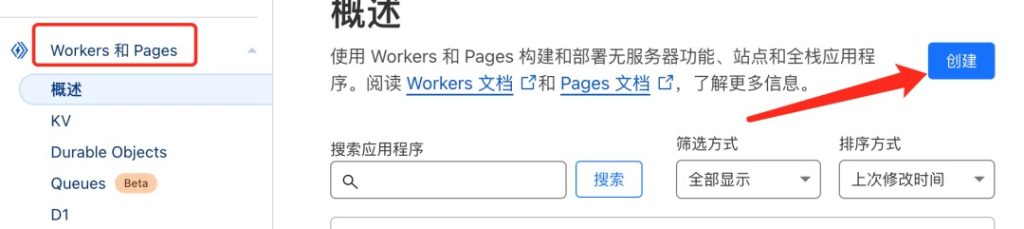
打开 Cloudflare Workers & Pages ( https://dash.cloudflare.com/fc2f4521ece03536e1cab6e95d6c32cf/workers-and-pages ) 页面,没注册的注册一下就好,这里就不赘述了,点击 创建 按钮,
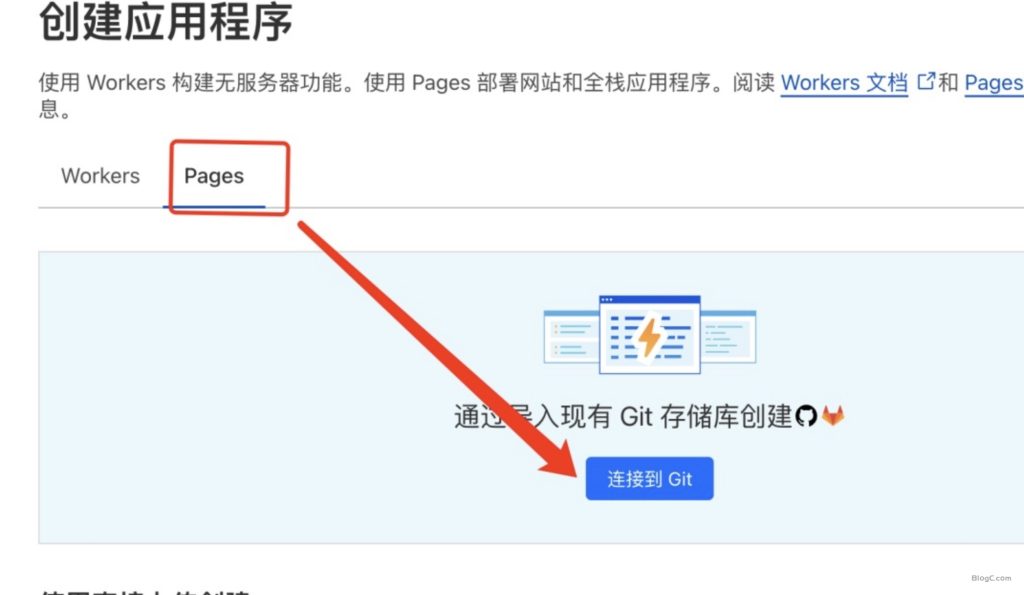
进入 Pages 页面,选择 连接到 Git,按照提示选择需要连接的 Git 仓库,也就是我们在第 1 步 fork 的 Telegraph Image 仓库,然后点击 创建 保存并部署,
3、绑定自定义域【可选】
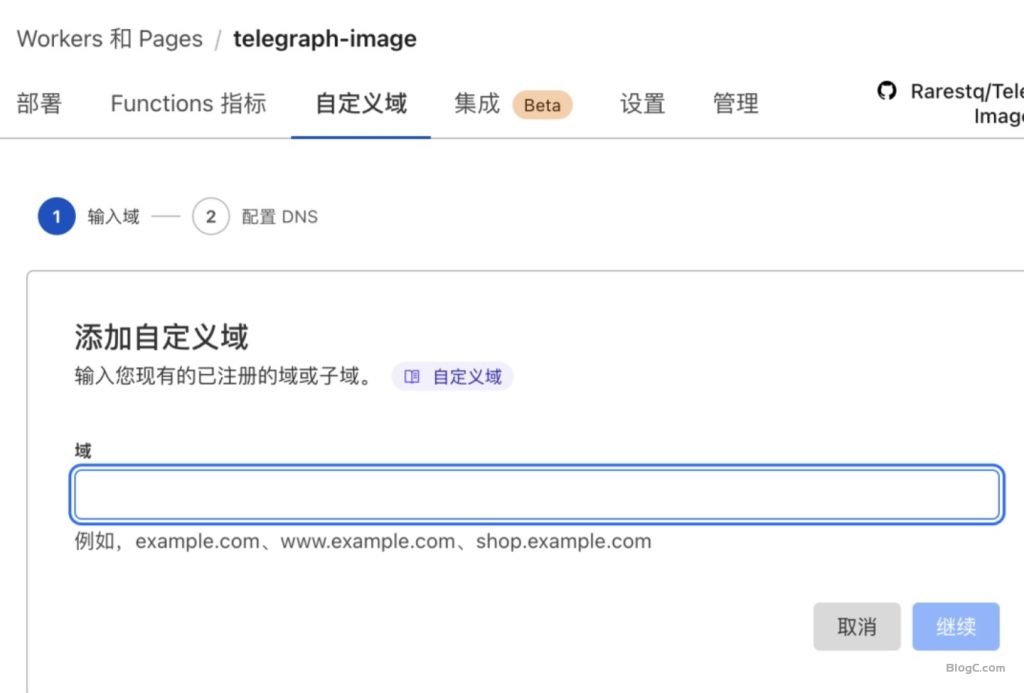
接下来,你可以绑定自定义域名,也可以使用 Cloudflare 给你分配的默认域名,以绑定自定义域名举例,输入自己已经注册好的域名或子域名,然后点击继续即可,
比如说,我注册的域名是 abc.com,那么在这里我可以输入 img.abc.com,这样很清楚就能知道这是一个跟图片相关的域名
然后等待自定义域名生效即可,注意:如果你的域名已经托管在 Cloudflare 里,那么这里域名绑定完,它会自动修改 DNS 记录,
4、开启图片审查功能【可选】
不需要图片鉴黄功能的可以跳过这个步骤,如果你还想要开启 图片审查 功能(鉴黄),那么你需要去 ModerateContent ( https://moderatecontent.com/ ) 注册一个账号,然后获取一个免费的用于审查图片内容的 API Key,
5、设置图片审查环境变量【可选】
如果你没有进行第 4 步操作,那么这一步也可跳过。否则,继续往下看,
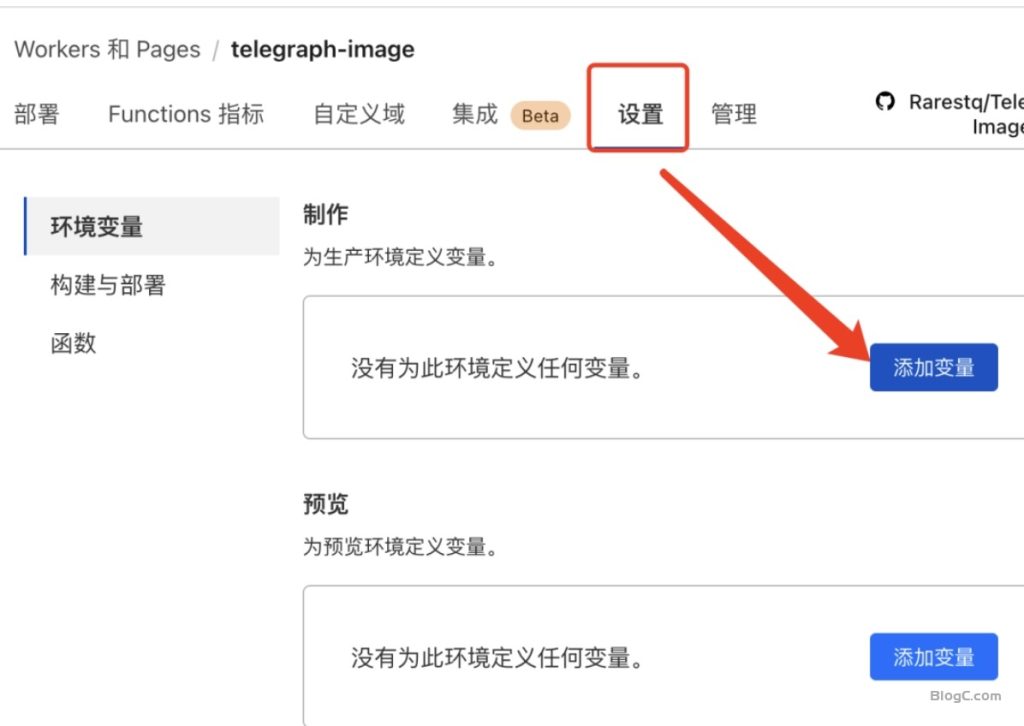
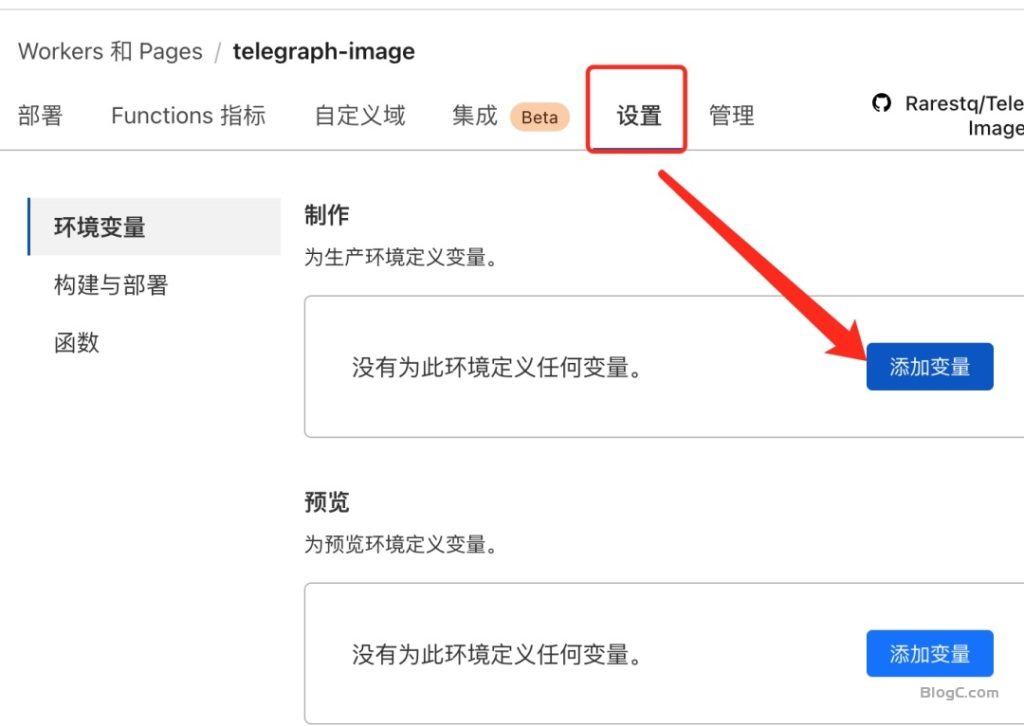
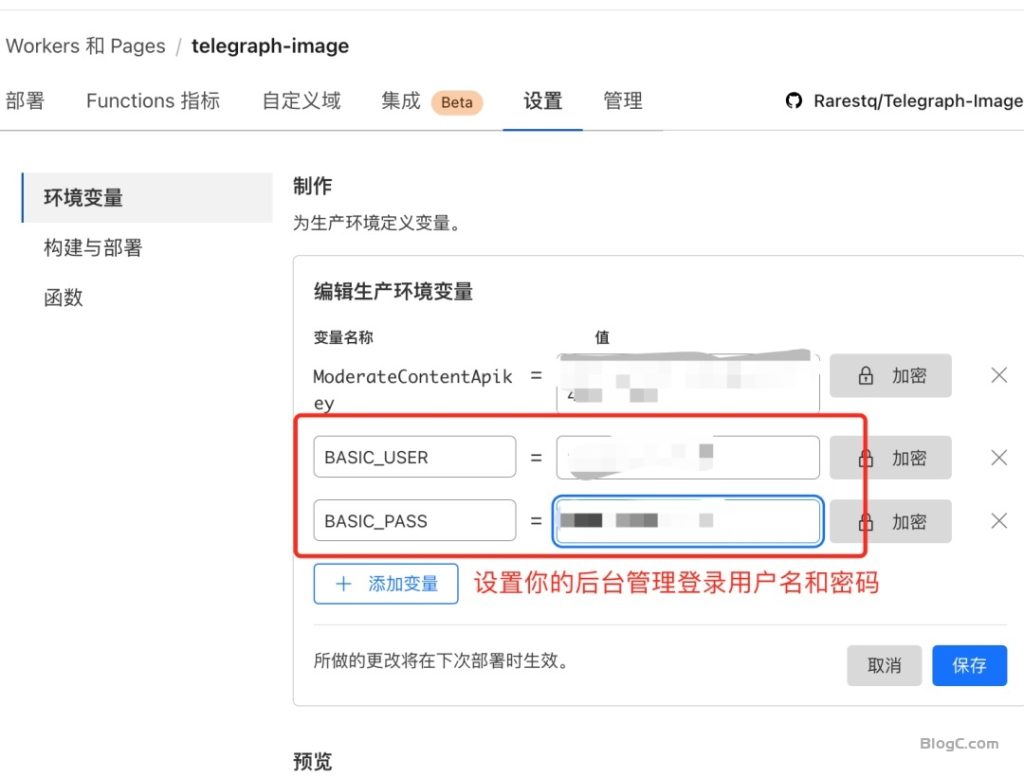
点击设置,然后在如下图所示位置,添加变量,变量名称为:ModerateContentApikey,然后值填入你刚刚从第 4 步获得的 API Key,
注意:如果开启了图片审查功能,第一次图片加载会比较慢,因为审查需要时间,不过,后续的图片加载因为缓存的存在,就不会受到影响。
6、图片后台管理
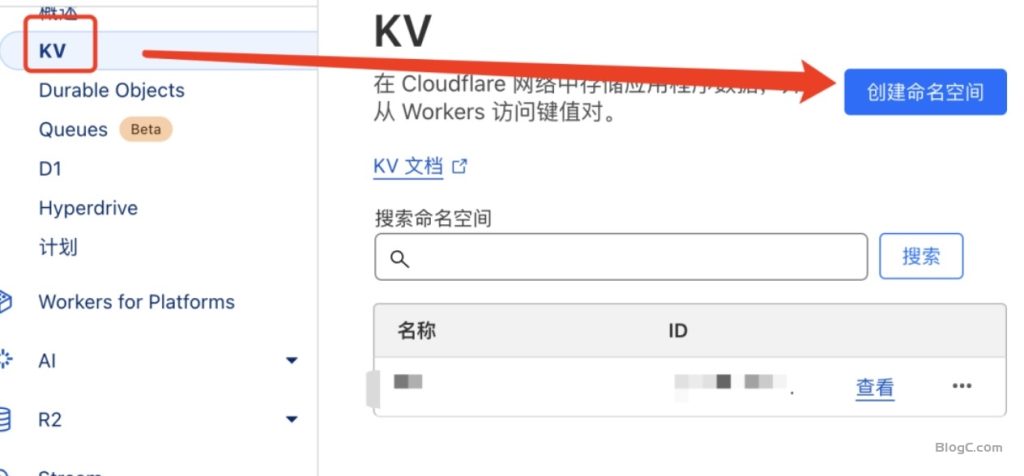
默认是关闭的,如果需要开启,前往 Cloudflare Dashboard,先创建 KV 命名空间,空间名称可以自定义,如:img,
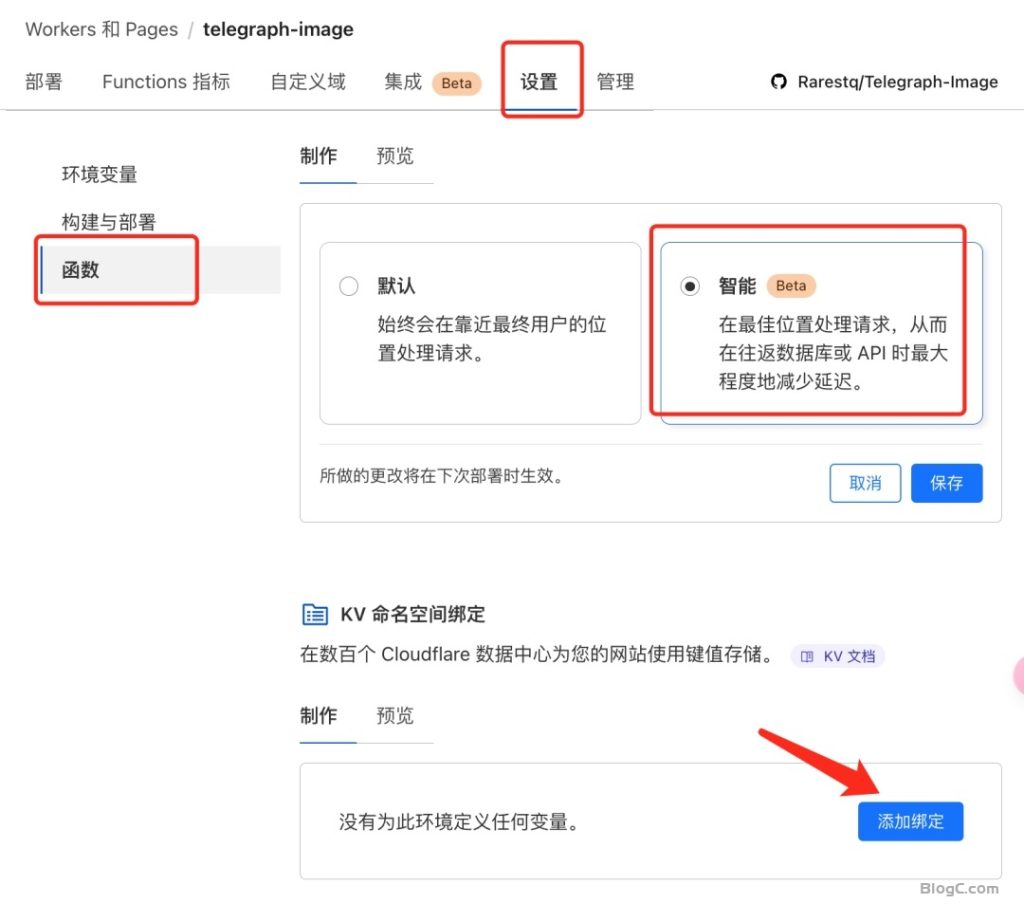
然后设置好环境变量,依次点击 设置 -> 函数 -> KV 命名空间绑定 -> 添加绑定,然后输入变量名称,选择刚刚创建的 KV 命名空间,变量名为:img_url,
然后记得把上图所示的 默认 改成 智能 ,
接下来,依次点击,设置后台管理的用户名和密码,依次添加以下两个变量
- BASIC_USER:后台管理页面登录的用户名,如:user123,
- BASIC_PASS:后台管理页面登录的密码,如:pwd123
7、重新部署
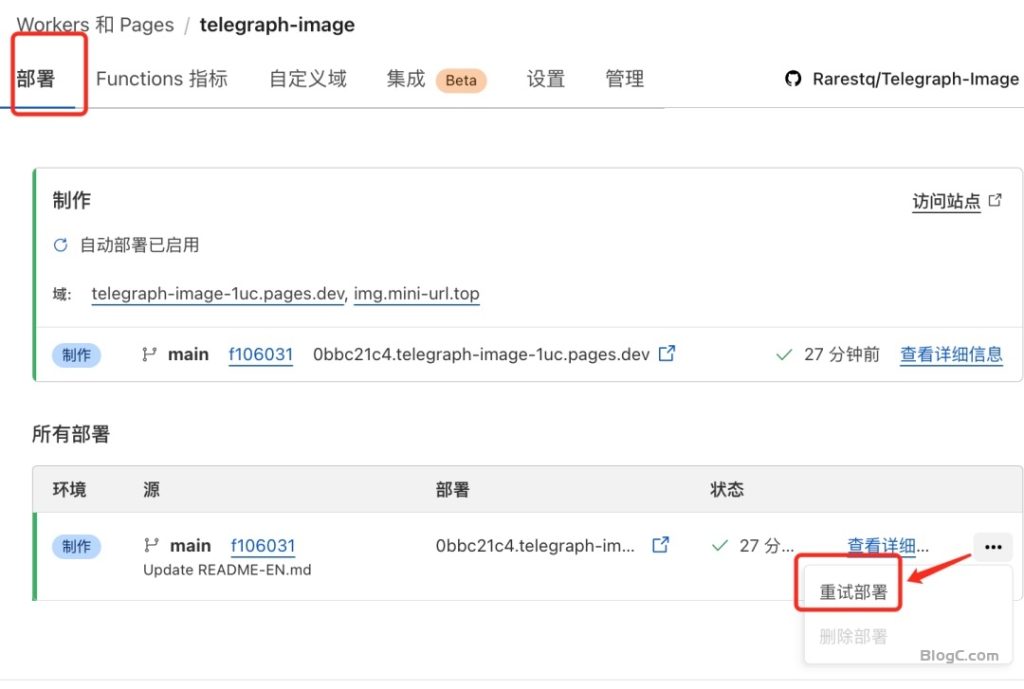
点击 部署,找到所有部署里最新一次部署记录,然后点击 ...,点击重试部署,等待部署完成就大功告成了,
二、如何使用
打开你的自定义域名网址,或者 Cloudflare 给你分配的默认网址,看到如下图所示页面,然后点击 选择上传图片 或者直接粘贴你刚刚复制的图片即可,
三、后台管理
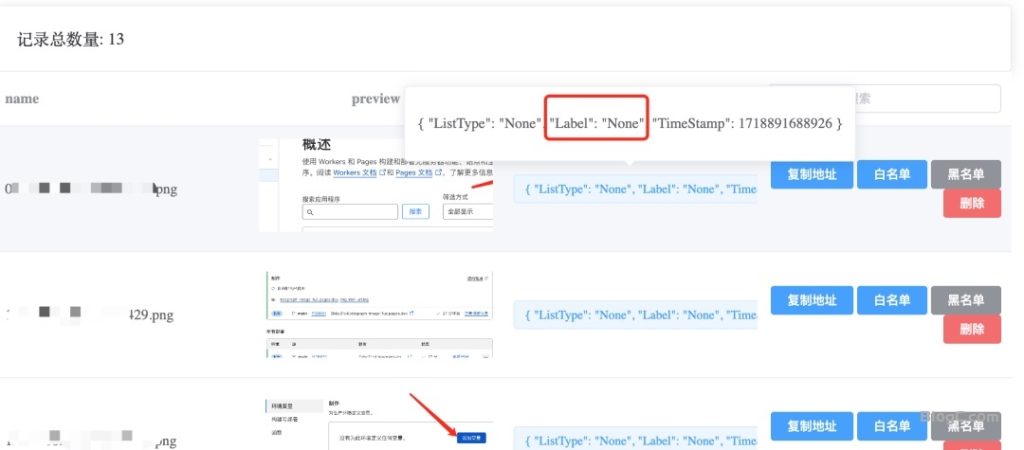
进去后可以看到如下页面:
几个信息:
- Label 标识只有开启了第 4 步中的图片审查才会显示,
- ListType 表示图片当前是否在黑白名单中,
- None:既不在白名单也不在黑名单中,
- White:在白名单中,
- Block:在黑名单中,
- 如果为某些图片开启了白名单,那么加入白名单的图片会绕过图片审核的 API 结果,
- 删除图片:这里删除完只是在图片后台管理不再显示,但因为我们图片上传后是存储在 Telegraph 的服务器上,所以图片依然可以正常加载。
最后:优缺点
优点
- 无限图片存储,
- 无需购买服务器,用量不超过 Cloudflare 设定的免费额度,完全免费
- 无需购买域名,直接使用 Cloudflare 分配的域名即可,
- 可以在后台对图片进行管理
缺点
- 上传的图片大小最大为 5MB,
- 免费额度为每日 100,000 个请求,上传或加载各算一次请求,超过后可选择付费套餐,
- 开启图片后台管理功能,Cloudflare KV 每日只有 1000 次的免费写入额度
不过,个人使用的话以上免费额度完全够用了。

 Blogᒼ
Blogᒼ