简介
chrome 内核浏览器提供了一些选择器来允许你修改滚动条的部分样式。
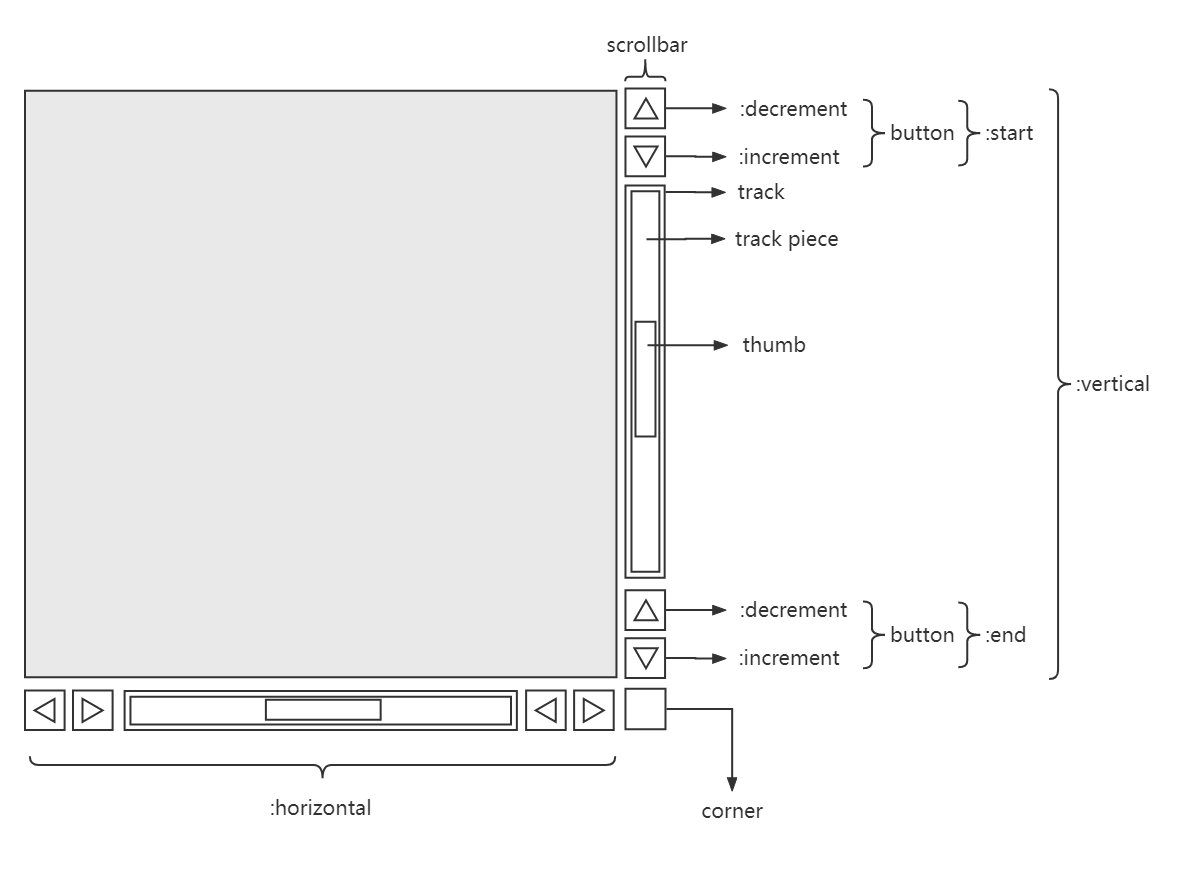
图形

选择器
/* 滚动条 */
::-webkit-scrollbar {}
/* 滚动条-按钮 */
::-webkit-scrollbar-button {}
/* 滚动条-开始按钮 */
::-webkit-scrollbar-button:start {}
/* 滚动条-结束按钮 */
::-webkit-scrollbar-button:end {}
/* 滚动条-减量按钮 */
::-webkit-scrollbar-button:decrement {}
/* 滚动条-增量按钮 */
::-webkit-scrollbar-button:increment {}
/* 滚动条-开始减量按钮 */
::-webkit-scrollbar-button:start:decrement {}
/* 滚动条-结束增量按钮 */
::-webkit-scrollbar-button:end:increment {}
/* 滚动条-轨道 */
::-webkit-scrollbar-track {}
/* 滚动条-轨道碎片 */
::-webkit-scrollbar-track-piece {}
/* 滚动条-滑块 */
::-webkit-scrollbar-thumb {}
/* 滚动条-拐角 */
::-webkit-scrollbar-corner {}
/* 滚动条-水平轨道 */
::-webkit-scrollbar-track:horizontal {}
/* 滚动条-垂直轨道 */
::-webkit-scrollbar-track:vertical {}
/* 滚动条-垂直按钮 */
::-webkit-scrollbar-button:vertical {}各选择器允许的样式
| scrollbar | button | track | track-piece | thumb | corner | |
|---|---|---|---|---|---|---|
| display | √ | √ | √ | √ | √ | × |
| width | √ | √ | × | × | × | × |
| height | √ | √ | × | × | × | × |
| margin | × | × | × | √ | × | × |
| border | √ | √ | × | √ | √ | √ |
| border-radius | √ | √ | × | √ | √ | √ |
| background | √ | √ | √ | √ | × | √ |
| box-shadow | √ | √ | √ | √ | √ | √ |
规则
- 只有在 scrollbar 上声明任何有效的样式才能对其他滚动条元素进行自定义,且所有原有元素的样式都会被清除,需要对各个元素样式进行重定义。
- button 只有声明有效的样式才会出现,否则处于隐藏状态。
- 高度仅在垂直滚动条有效,宽度仅在水平滚动条有效。
- button 如果设置 position 为 fixed 或 absolute,前后各会出现两个按钮,可以通过设置 button display 为 flex 或 inline-flex 等让其只出现一个。
- track-piece 有两段,两段的拼接处位于 thumb 中心位置,且有10px的距离。
- track-piece 可以设置 margin 来与 track 相隔一段距离。
- 除了 corner 元素,其他元素都支持 :hover 和 :active 伪类。
技巧
- 如果想要 thumb 比 track 小,可以通过给 thumb 设置透明边框的方式来实现,同时要设置 background-clip 为 content-box 。

 Blogᒼ
Blogᒼ